Customize Events Calendar Popup
If you have ever used the awesome events calendar plugin from Tribe, you know that they are one of the best calendar plugins for WordPress. I have used their calendar and ticket plugins and multiple sites and cannot recommend them enough.
As great as they are, however, I do find from time to time that I need to customize something. Case in point, a client recently asked me to customize the calendar popup to include ticket price and stock quantity.
In this post I’ll show you how to customize the events calendar popup. We’ll see how to add ticket price and stock to the calendar popup, although the technique we use can be used to include any data we want.
Customize Events Calendar Popup
As a word of warning, this article is geared towards advanced users who are comfortable editing PHP files. We won’t be editing plugin files directly, but even a simple typo can make your whole site not render. Consider yourself warned.
The first step to customizing the events calendar popup is to create a copy of 2 files from the calendar plugin inside your theme. The files can be found in /wp-content/plugins/the-events-calendar/src/views/month and are:
- single-event.php
- tooltip.php
Copy both of these files into your theme in the following directory (you’ll most likely have to create the directory first): /wp-content/themes/[THEME]/tribe-events/month.
Once both files have been copied, we need to edit them both. Let’s start with single-event.php:
This file has 2 main additions that need to go at the bottom:
- The first section is PHP code and handles creating a new array with the different data we want to display in the popup. In this example, we add a
- The second change is HTML and is actually existing code from the plugin. It’s a subtle change, but we have modified the tribe_events_template_data() function to include our new $additional_data array.
Next we’ll modify the tooltip.php file. Inside this file are 2 blocks of HTML: one for featured events and one for all other events. So make sure to apply the changes in both blocks.
For the most part we’ve left the layout as it was, but we’ve added 3 pieces of data:
- The title now includes ticket price
- After the excerpt we display the remaining ticket quantity
- There is a button that links to the event at the bottom
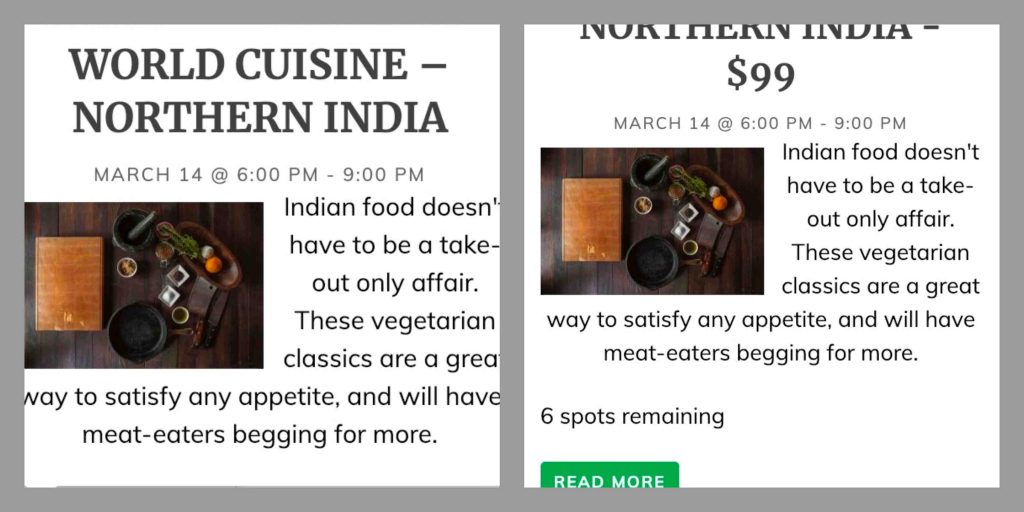
The end result is a slightly more functional calendar popup. Here is a side-by-side of the default layout and our new layout:

That’s it! This is just a small example of how to customize the events calendar popup. Because the data is loaded in PHP code, we can theoretically add any data we want into the popup.
In my case I needed to add in ticket price and stock data, but we could just as easily add event location, RSVPs, and more. We could even create customized layout for different event categories. The world is your oyster, and hopefully the tutorial will help you next time you need to customize the events calendar.